Oggi voglio proporre un ottimo “programmino” chiamato My garden irrigation realizzato dall’ utente klogg facente parte del forum di home-assistant.io che permette di integrare ad Home Assistant un’interfaccia grafica per il vostro sistema di irrigazione smart.
UPDATE 29/07/2020: Aggiornato lo script: necessario HA versione 0.113.2 o superiore
UPDATE LUGLIO 2021: Aggiornato lo script: necessario HA versione 2021.7 o superiore
 Lo seguo già da più di un anno, quando aveva iniziato a sviluppare la versione 1 (di cui nel mio piccolo sono riuscito a dare qualche contributo o suggerimento), che era veramente funzionale… ma con l’arrivo della versione 2 è stato fatto un salto di qualità veramente impressionante!
Lo seguo già da più di un anno, quando aveva iniziato a sviluppare la versione 1 (di cui nel mio piccolo sono riuscito a dare qualche contributo o suggerimento), che era veramente funzionale… ma con l’arrivo della versione 2 è stato fatto un salto di qualità veramente impressionante!
Se con la versione 1 era comunque necessario mettere mano a un po’ di codice per integrare i vostri switch delle elettrovalvole (il sistema era creato per lavorare con 4 elettrovalvole), con questa versione possiamo dire che con un copia-incolla delle cartelle del package, siamo “quasi” pronti a partire senza modificare il codice originale! Inoltre è possibile aggiungere tutte le elettrovalvole che si vogliono (e dargli un nome a piacere), quindi si tratta di un sistema di irrigazione veramente funzionale e ben progettato!
Considerando che questa è una versione BETA, funziona a meraviglia ed ogni giorno vengono apportate migliorie a tutto lo script.
Nel momento della stesura della guida infatti è prevista (dando una sbirciatina al codice) la possibilità di traduzione di tutte le voci che trovate… che probabilmente verrà aggiunta nelle prossime versioni.
Ma partiamo subito e andiamo a vedere come integrare il tutto ad Home Assistant.
Per prima cosa assicuriamoci che Home Assistant sia aggiornato alla versione 2021.7 o superiore.
Per il progetto è necessario possedere delle elettrovalvole collegate a dei relè smart per beneficiare di tutto il sistema.
Non le avete ancora? Allora vi consiglio la mia precedente guida per tasmotare un Sonoff 4CH PRO R2 da utilizzare appunto per il vostro impianto di irrigazione smart: trovate lo schema di collegamento qui.
Nell’esempio più avanti farò uso delle mie 7 elettrovalvole che ho inserito in Home Assistant nella sezione switch.
Tali switch utilizzano la piattaforma mqtt in quanto trattasi di 2 Sonoff 4CH PRO R2 tasmotati (3 canali utilizzati per il giardino di fronte, 4 per il giardino dietro):
switch:
#irrigazione giardino fronte SX
- platform: mqtt
name: elettrovalvola_fronte_1
state_topic: "stat/sonoff4ch_pro_irrig_fronte/POWER1"
command_topic: "cmnd/sonoff4ch_pro_irrig_fronte/POWER1"
qos: 1
payload_on: "ON"
payload_off: "OFF"
retain: false
#irrigazione giardino fronte DX + vasi balcone
- platform: mqtt
name: elettrovalvola_fronte_2
state_topic: "stat/sonoff4ch_pro_irrig_fronte/POWER2"
command_topic: "cmnd/sonoff4ch_pro_irrig_fronte/POWER2"
qos: 1
payload_on: "ON"
payload_off: "OFF"
retain: false
#irrigazione vasi fronte SX
- platform: mqtt
name: elettrovalvola_fronte_3
state_topic: "stat/sonoff4ch_pro_irrig_fronte/POWER3"
command_topic: "cmnd/sonoff4ch_pro_irrig_fronte/POWER3"
qos: 1
payload_on: "ON"
payload_off: "OFF"
retain: false
#irrigazione striscia lamponi
- platform: mqtt
name: elettrovalvola_retro_1
state_topic: "stat/sonoff4ch_pro_irrig_retro/POWER1"
command_topic: "cmnd/sonoff4ch_pro_irrig_retro/POWER1"
qos: 1
payload_on: "ON"
payload_off: "OFF"
retain: false
#irrigazione striscia giardino
- platform: mqtt
name: elettrovalvola_retro_2
state_topic: "stat/sonoff4ch_pro_irrig_retro/POWER2"
command_topic: "cmnd/sonoff4ch_pro_irrig_retro/POWER2"
qos: 1
payload_on: "ON"
payload_off: "OFF"
retain: false
#irrigazione quadrato giardino
- platform: mqtt
name: elettrovalvola_retro_3
state_topic: "stat/sonoff4ch_pro_irrig_retro/POWER3"
command_topic: "cmnd/sonoff4ch_pro_irrig_retro/POWER3"
qos: 1
payload_on: "ON"
payload_off: "OFF"
retain: false
#irrigazione orto
- platform: mqtt
name: elettrovalvola_retro_4
state_topic: "stat/sonoff4ch_pro_irrig_retro/POWER4"
command_topic: "cmnd/sonoff4ch_pro_irrig_retro/POWER4"
qos: 1
payload_on: "ON"
payload_off: "OFF"
retain: false
A questo punto potete scaricare il pacchetto dall’indirizzo https://github.com/kloggy/HA-Irrigation-Version2 dove troverete sempre la versione aggiornata, con anche accorgimenti per abilitare eventuali notifiche telegram, grafici, sensori smartweather e darksky (che non verranno trattati in questa guida). Ma se siete curiosi date un occhio qui.
Scompattiamo lo zip del repository github sul nostro PC e teniamolo li mentre facciamo altre operazioni.
Per il corretto funzionamento è necessario installare il componente HACS e alcuni custom-components aggiuntivi.
Per installare HACS vi rimando a questa guida.
Una volta che avete HACS funzionante è necessario integrare questi custom components elencati:
- browser_mod (https://github.com/thomasloven/hass-browser_mod)
- lovelace_gen (https://github.com/thomasloven/hass-lovelace_gen)
- card-mod (https://github.com/thomasloven/lovelace-card-mod)
- hui-element (https://github.com/thomasloven/lovelace-hui-element)
- button-card (https://github.com/custom-cards/button-card)
- config-template-card (https://github.com/iantrich/config-template-card)
- mini-graph-card (https://github.com/kalkih/mini-graph-card)
- layout-card (https://github.com/thomasloven/lovelace-layout-card)
- state-switch (https://github.com/thomasloven/lovelace-state-switch)
- time-picker-card (https://github.com/GeorgeSG/lovelace-time-picker-card)
Per i primi 2 cioè browser_mod e lovelace_gen è necessario apportare modifiche anche al configuration.yaml quindi vi invito a seguire la guida ufficiale di ogni componente.
Successivamente dobbiamo accertarci che nel nostro configuration.yaml sia presente:
homeassistant: packages: !include_dir_named packages
packages infatti sarà la cartella dove andremo a mettere tutti gli script di “My garden irrigation”. Se non esiste, creiamola nella root, dove si trova configuration.yaml
Ora andiamo ad aprire la cartella precedentemente scompattata sul nostro PC e cerchiamo all’interno la cartella denominata lovelace e copiamola nella root, dove si trova il configuration.yaml
Identifichiamo sempre nella cartella scompattata prima, anche la cartella package e copiamone il contenuto nella cartella packages (creata prima se non esisteva già).
NOTA BENE: se avete già installato in precedenza “My garden irrigation” e volete effettuare un semplice aggiornamento del pacchetto, è necessario rimuovere tutti i vecchi file della cartella lovelace e del contenuto di package (stando attenti a non cancellare altri file che non centrano con questo pacchetto) e incollare quelli nuovi.
Lo script di irrigazione fa uso delle scene: se il vostro file configuration.yaml utilizza l’opzione default_config: (di solito si trova all’inizio del file) non dovrete fare altro. In caso contrario se non utilizzate tale opzione, è necessario inserire nel file semplicemente la scringa:
scene:
Ora è necessario indicare un sensore di tipo time da qualche parte nel vostro Home Assistant. Perchè non è stato implementato già nel package di My garden irrigation? Semplicemente perchè è un sensore molto usato da altri componenti quindi la creazione di un duplicato manderebbe in errore la configurazione.
Quindi nel caso non lo abbiate ancora, create da qualche parte nella sezione sensors:
- platform: time_date
display_options:
- 'time'
- 'date'
(ho aggiunto anche date anche se non necessario qui)
Io ho deciso di mettere tutti i sensori “comuni” nel file sensors.yaml e integrarlo in configuration.yaml tramite:
sensor: !include sensors.yaml
Ora quello che andremo a fare è creare una dashboard dedicata a My garden irrigation in quanto il package necessità che lovelace sia impostato in modalità yaml.
Siccome molti preferiscono utilizzare la più semplice modalità storage, le ultime versioni di Home Assistant (>0.107) ci vengono incontro grazie alla possibilità di creazione più dashboard in parallelo in modalità mixed mode.
Sempre nella root creiamo un file chiamato irrigazione.yaml e copiamoci dentro:
title: Irrigazione views: - !include lovelace/view_garden_version2.yaml
Ora modifichiamo il file configuration.yaml in modo da avere la dashboard principale in modalità storage, e quella dedicata a My garden irrigation in modalità yaml:
lovelace_gen:
lovelace:
mode: storage
dashboards:
lovelace-irrigazione:
mode: yaml
title: Irrigazione
icon: mdi:flower
show_in_sidebar: true
filename: irrigazione.yaml
Notare che lovelace_gen: (necessario per il componente lovelace_gen) è indicato prima del blocco lovelace:
La configurazione precedente come detto fa in modo di utilizzare la modalità storage come principale.
Ora andiamo ad integrare 2 fonts utilizzati. Tali fonts devono essere inseriti sotto la voce resources insieme a tutti gli altri custom components di HACS nel caso stiate utilizzando la dashboard principale in modalità yaml:
(notare il percorso /hacsfiles/… in quanto sto utilizzando hassio)
lovelace:
mode: yaml
resources:
- type: module
url: browser_mod.js
- type: module
url: /hacsfiles/mini-graph-card/mini-graph-card-bundle.js
- type: module
url: /hacsfiles/lovelace-card-mod/card-mod.js
- type: module
url: /hacsfiles/button-card/button-card.js
- type: module
url: /hacsfiles/config-template-card/config-template-card.js
- type: module
url: /hacsfiles/lovelace-layout-card/layout-card.js
- type: module
url: /hacsfiles/lovelace-state-switch/state-switch.js
- type: module
url: /hacsfiles/lovelace-hui-element/hui-element.js
- type: module
url: /hacsfiles/lovelace-time-picker-card/time-picker-card.js
- url: https://fonts.googleapis.com/css?family=Oswald
type: css
- url: https://fonts.googleapis.com/css?family=Dosis
type: css
Altrimenti i fonts, nel caso siate in modalità principale di storage, saranno integrati tramite pannello apposito: andiamo nel menu Impostazioni -> Cruscotti lovelace e spostiamoci nella tab Risorse.
Utilizziamo il tasto + in basso a destra per aggiungere le 2 risorse font compilando l’URL e il tipo di risorsa: Foglio di stile.
Tutte le altre risorse che vedere (moduli) sono compilate in automatico se vi trovate nella modalità storage, quando integrate un nuovo custom component tramite HACS.
 Ora, opzionale, se volete utilizzare il tema scuro come da esempi sopra, è necessario installare tramite HACS il tema dark_teal: https://github.com/aFFekopp/dark_teal e aggiungere al configuration.yaml (se non già presente):
Ora, opzionale, se volete utilizzare il tema scuro come da esempi sopra, è necessario installare tramite HACS il tema dark_teal: https://github.com/aFFekopp/dark_teal e aggiungere al configuration.yaml (se non già presente):
frontend: themes: !include_dir_merge_named themes
Ora possiamo riavviare Home Assistant.
Una volta riavviato possiamo cambiare il tema dal menu con il vostro nome e scegliere dark_teal:
 Il riavvio di Home Assistant, se avete fatto tutto come si deve, farà apparire una nuova voce di menu chiamata Irrigazione
Il riavvio di Home Assistant, se avete fatto tutto come si deve, farà apparire una nuova voce di menu chiamata Irrigazione
Appena entrate vi troverete il sistema giustamente spento. Cliccate per attivarlo:
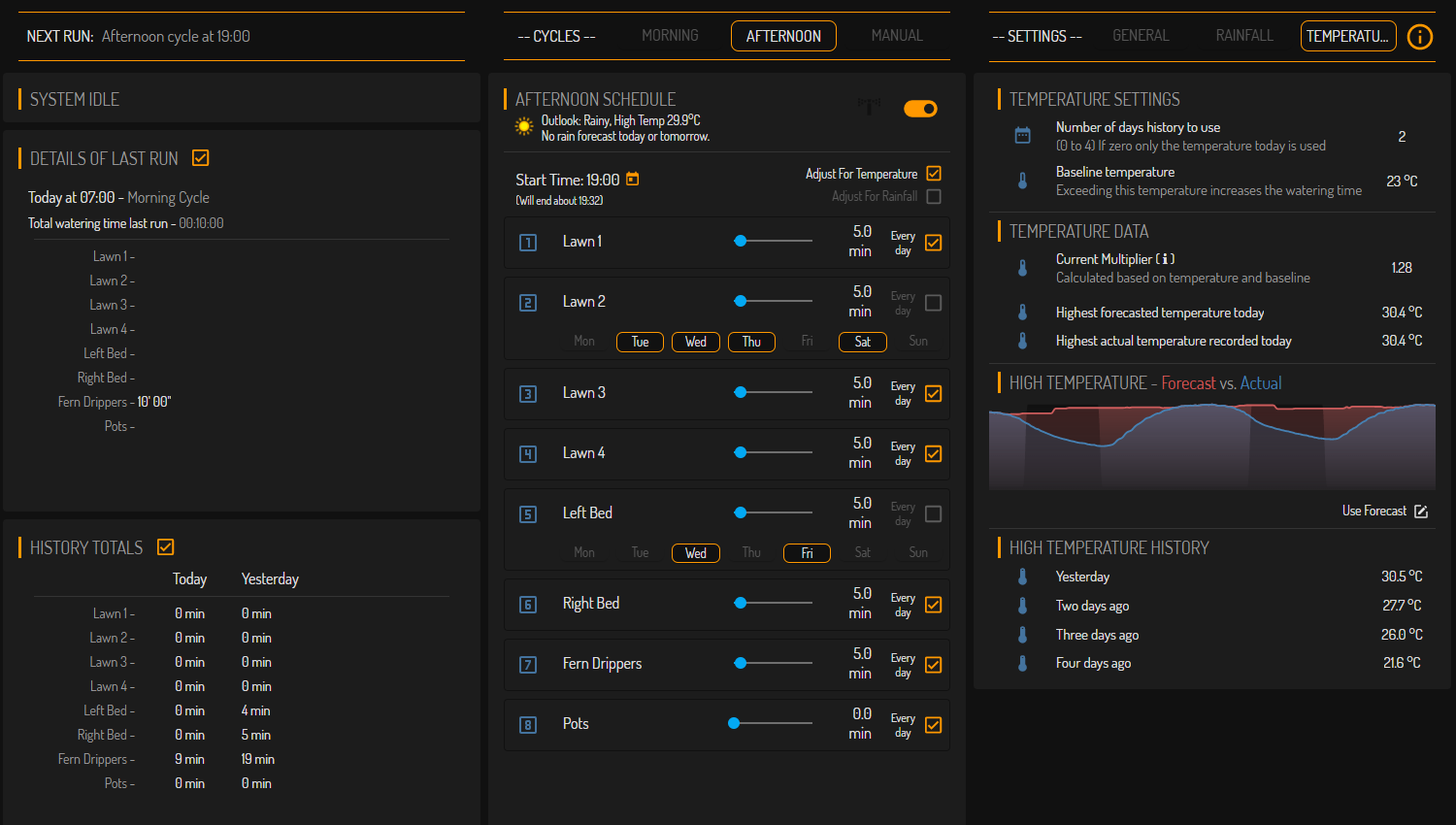
 Vi si presenterà questa schermata. Andiamo quindi subito a dire al sistema quante elettrovalvole (zone) vogliamo usare cliccando su Number of Zones. Si aprirà un popup, selezionare il numero e premere INVIO.
Vi si presenterà questa schermata. Andiamo quindi subito a dire al sistema quante elettrovalvole (zone) vogliamo usare cliccando su Number of Zones. Si aprirà un popup, selezionare il numero e premere INVIO.
 Si creeranno quindi N zone di default con nome fittizio. Cliccare sul nome di ogni zona per darle un nome e uno switch da comandare. Nota bene: includere anche il suffisso switch. a Switch Name. esempio: switch.elettrovalvola_fronte_2
Si creeranno quindi N zone di default con nome fittizio. Cliccare sul nome di ogni zona per darle un nome e uno switch da comandare. Nota bene: includere anche il suffisso switch. a Switch Name. esempio: switch.elettrovalvola_fronte_2
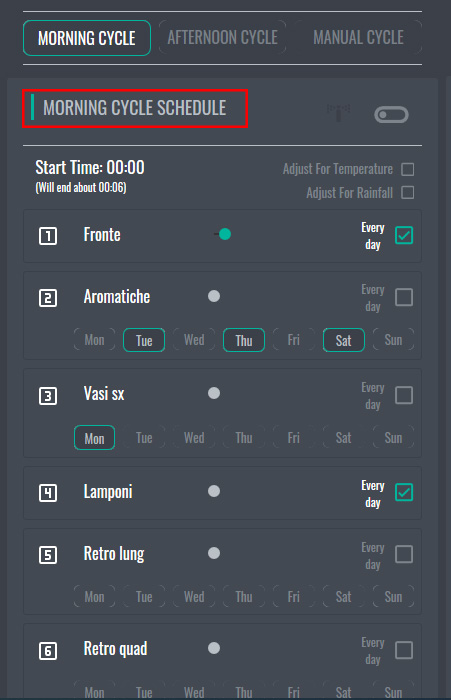
Ora nella colonna centrale possiamo dare un nome ai cicli (che sono 2 + 1 manuale). Di default sono chiamati MORNING CYCLE, AFTERNOON CYCLE e MANUAL CYCLE.
Per rinominarli selezionare la scheda apposita dalla prima riga e cliccare quindi sul nome (che ho indicato in rosso). Confermare sempre con INVIO.
Da ogni schermata quindi è anche possibile specificare per ogni zona la durata da 0 a 60 minuti (utilizzando lo slider a pallino), i giorni della settimana (oppure tutto il giorno) e ovviamente lo Start time.
Ogni ciclo inoltre ha le proprie impostazioni di durata/inizio/giorni indipendente dagli altri.
 Siamo pronti ora per fare un test. Spostiamoci nella scheda MANUAL CYCLE e facciamo partire un ciclo di prova (magari impostando tutte le zone a 1 minuto) per essere certi del funzionamento:
Siamo pronti ora per fare un test. Spostiamoci nella scheda MANUAL CYCLE e facciamo partire un ciclo di prova (magari impostando tutte le zone a 1 minuto) per essere certi del funzionamento:
 Vedrete a sinistra la zona irrigata in tempo reale con il tempo residuo.
Vedrete a sinistra la zona irrigata in tempo reale con il tempo residuo.
Complimenti, il vostro sistema di irrigazione smart è pronto e funzionante!
Come premesso il progetto è ancora in beta, ma complemente funzionante e promette nuove funzionalità come traduzioni, bugfix, aggiunta del pulsetime per dispositivi tasmotati, check di sensori di pioggia esterni come questo e molto altro quindi mettete questa pagina tra i preferiti perchè sarà aggiornata se necessario.
Chi vuole sperimentare e utilizzare funzioni avanzate come integrazione di Darksky o altri sensori meteo per aggiustamento durate, integrazione con notifiche telegram e quant’altro è invitato a seguire il thread ufficiale qui e sbirciare le altre impostazioni in Settings.











Ciao, ho provato a seguire la tua guida più volte senza riuscire, mi spiego: dopo aver fatto tutti i passaggi e riavvio l’HA si blocca e non si avvia più fino dover fleshare nuovamente la SD con un backup precdente, premetto che già uso la V1 di Klogg, credo che il problema è nelle impostazioni del frontend di lovelace quando si passa dalla modalità yaml a storage, qualche suggerimento?
Ciao. Usi raspbian oppure hai hassio? Con hassio nessun problema. Il problema del riavvio capita spesso con HACS… hai provato a verificare la configurazione ad ogni modifica che fai prima di riavviare?
Ciao, a me succede una cosa semplicemente strana. Non posso fare nessuna personalizzazione. Se prova a cambiare il numero di zone da 1, predefinita all’installazione, riceve il comando evidenziando la riga ma non mi apre nulla.
Qualche idea?
Uso hassio su mini pc. Accedo tramite chrome e trami app Home Assistant, il problema è in entrambi i casi. Ho provato anche con Edge e cambiando utente amministratore ma niente.
Ciao non ho capito bene il problema.ad ogni modo è importante usare la versione almeno 0.113.2 di HA.
Cambiando il numero di zone basta poi chiuderecil popup per vedere l’elenco aggiornato di zone
é proprio il popup che non si apre. sono all’ultima versione, 113.3.
Non ho provato la 113.3 io sono ancora alla .2 ad ogni modo 1 ora fa è uscito un piccolo fix di My garden Irrigation prova a riscaricarlo. Inoltre svuota la cache del browser e forza aggiornamento pagina con ctrl+f5 diverse volte
Ho risolto. Per lavorare correttamente con la 113.3 si deve aggiornare sia il browser_mod all’ultima versione che il pacchetto dei package. Sulla discussione di MyGarden ci sono altri con il mio problema.
Ho quasi completato l’installazione ma ho un problema in pratica una volta create le due dash, la principale in storage e la irrigazione in yaml , non mi carica più i componenti aggiuntivi.
Se vado sulla scheda hacs infatti leggo che tutti i componenti frontend non sono stati caricati .
Ho provato a impostare ambedue in yaml ma senza successos ( chacs carica i componenti aggiuntivi am il tab irrigazione mi segnala sempre Custom element doesn’t exist: layout-card.nonostante questa volta siano installati e attivati.
In pratica mi sono perso nel tutorial quando parli di integrare i due font , dove copi
la parte :
lovelace:
mode: yaml
resources:
– type: module
url: browser_mod.js
ecc…
…
Grazie
Ciao aggiornerò la guida con i 2 esempi distinti. Ad ogni modo se la principale è in storage, per aggiungere i font devi farlo dal pannello impostazioni tramite UI, ….quindi non devi inserire le resources dei font in manuale editando il file yaml
Grazie della risposta alla fine ci ero arrivato 😉
Adesso devo vedere di far funzionare il tutto 🙂
Grazie
Ovviamente ho ancora problemi.
Ho aggiunto sia le risorse come java sia i font come fogli di stile in impostazioni – risorse e adesso la pagina si carica ma nonostante abbia svuotato la cache mi pare che i font non vengano caricati e al posto di morning cycle afternoon cycle e manual ho unknow.
https://imgur.com/c4USs0r
idee?
Mi spiace aggiungere un nuovo commento ma non mi pare si possano editare
Per il font puoi impostarlo manualmente nella gui di my garden irrigation nelle impostazioni (General) mettendo come nome font “Oswald”. Ad ogni modo quel nome dovrebbe essere precompilato quindi credo ci sia qualcosa che non va tipo qualche file mancante….hai utilizzato la cartella packages invece di package giusto? Hai altri errori nel log di HA? Perché vedo nel nome del font usato che inizia per var– ed è un errore già capitato ad un altro. Nel forum ufficiale era presente la soluzione se non ricordo male
Ok impostato il font manualmente e funziona perfettamente rimane il problema delle scheda unknown al posto di morning afternoon e manual..
Ciao anche questi puoi impostargli il nome personalizzato,entrando nella scheda e cliccando sul nome unknown a fianco del checkbox per la schedulazione
Fantastico! guida perfetta, l’ho seguita passo passo ed in 10 minuti ho implementato tutto. Veramente complimenti!! ora devo provare se funziona 🙂
Solo una cosa non ho capito, perdonatemi ma sto alle prime armi con hassio: i sensori per la pioggia, mi segna tutto a zero, devo impostare qualcosa? installare qualche pacchetto per il meteo che non ho?
Grazie
Ciao grazie mille per il feedback. Si questa guida non tratta i sensori meteo perché nella mia città non ho sensori smartweather vicini e ho preferito quindi non basarmi sul meteo. ad ogni modocsul forum linkato dove scarichi il pacchetto ci sono gli esempi per implementazione meteo ed altro
Grazie Giuseppe, ho provato a dare una letta ma non ho trovato una guida su come cambiare i sensori, di default vengono usati quelli di darksky che però ormai è chiuso, io ho Weatherbit che ha una stazione qui vicino ma per esempio non ho i sensori della pioggia di oggi e di ieri ma solo del momento attuale per cui non so come va configurato? bo..
Ho anche un problema sulla schermata di RAINFALL, in basso a destra sembra come se mancassero 5 pulsanyi, mi da errore in rosso:
ButtonCardJSTemplateError: TypeError: Cannot read property ‘state’ of undefined in ‘var entity = ‘input_boolean.smartweather_rainfall_use_location_1′; var code = entity.slice(-1); …’
tap_action:
action: toggle
hold_action:
action: none
double_tap_action:
action: none
layout: vertical
size: 50%
color_type: icon
show_name: true
show_state: false
show_icon: true
show_units: true
show_label: true
show_entity_picture: false
show_live_stream: false
type: ‘custom:button-card’
entity: input_boolean.smartweather_rainfall_use_location_1
name: |
[[[
var entity = ‘input_boolean.smartweather_rainfall_use_location_1’;
var code = entity.slice(-1);
return states[‘sensor.smartweather_’ + code].state;
]]]
label: |
[[[
var entity = ‘input_boolean.smartweather_rainfall_use_location_1’;
var code = entity.slice(-1);
return states[‘sensor.smartweather_’ + code].attributes.station_name;
]]]
icon: ‘mdi:check-box-outline’
styles:
grid:
– grid-template-areas: ‘”n i” “l l”‘
– grid-template-columns: min-content 1fr
img_cell:
– justify-content: start
card:
– height: 3.5em
– margin-top: ‘-0.5em’
– font-size: 14px
– box-shadow: none
– background: none
– font-family: ‘[[[ return states[”input_text.irrigation_ui_font_family”].state ]]]’
name:
– height: 1em
– justify-self: left
– padding: 0em 0.5em 0em 0em
label:
– justify-self: left
– font-size: 10px
– padding: 0em 0em 0em 0em
state:
– value: ‘off’
icon: ‘mdi:checkbox-blank-outline’
styles:
card:
– color: var(–secondary-text-color)
– opacity: 50%
icon:
– color: var(–secondary-text-color)
lock:
enabled: false
duration: 5
unlock: tap
default_color: var(–primary-text-color)
color_off: var(–paper-item-icon-color)
color_on
Sapresti dirmi da che dipende?
Grazie.
Funziona tutto con Ha versione 0.112.4 ma se passo alla 0.113.3 non si possono piu’ impostare i tempi delle zone. Se volessi tradurre in italiano le voci su quale file devo andare? Grazie
Ciao devi aggiornare tutti gli addon di HACS per esser sicuro che tutto funzioni dopo l’aggiornamento e per sicurezza svuotare la cache del browser. Tradurre in italiano è sconsigliato perché al prossimo aggiornamento dovresti rifare tutto da capo…in futuro dovrebbe essere previsto un file dedicato per la localizzazione…spero
Gia addon sono aggiornati. Adesso provo con la cache. Per aggiornare quale GitHub devo usare . Non capisco la differenza tra quella di Kloggy, Athan71 e bbogdanmircea. Grazie.
Adesso funziona tutto con la 113.2. Grazie
Il programma promette bene pero’ ho provato due volte ad installare seguendo alla lettera ma quando apro “Irrigazione” sia apre una interfaccia utente bianca con le righe orizzontali che dovrebbero separare le varie sezioni, poi vedo per un attimo 8 cursori con scritto unknown che diventano 3. In alto al centro uno switch grigio che attivato diventa giallo….ma non vado oltre.
Cosa non si e’ installato bene ?
Copio qui sotto la sezione inserita nel mio configuraton.yaml:
hacs:
token: …………………………..( qui ovviamente c’e’ il mio token)
homeassistant:
packages: !include_dir_named packages
browser_mod:
lovelace_gen:
lovelace:
mode: storage
resources:
– type: module
url: browser_mod.js
– type: module
url: /hacsfiles/mini-graph-card/mini-graph-card-bundle.js
– type: module
url: /hacsfiles/lovelace-card-mod/card-mod.js
– type: module
url: /hacsfiles/button-card/button-card.js
– type: module
url: /hacsfiles/config-template-card/config-template-card.js
– type: module
url: /hacsfiles/lovelace-layout-card/layout-card.js
– type: module
url: /hacsfiles/lovelace-state-switch/state-switch.js
– type: module
url: /hacsfiles/lovelace-hui-element/hui-element.js
– type: module
url: /hacsfiles/lovelace-time-picker-card/time-picker-card.js
– url: https://fonts.googleapis.com/css?family=Oswald
type: css
– url: https://fonts.googleapis.com/css?family=Dosis
type: css
dashboards:
lovelace-irrigazione:
mode: yaml
title: Irrigazione
icon: mdi:flower
show_in_sidebar: true
filename: irrigazione.yaml
frontend:
themes: !include_dir_merge_named themes
Ciao. Visto che stai usando la dash principale in storage, non c’è bisogno di indicare le resources nel file configuration.yaml. Successivamente consiglio sempre di svuotare la cache del browser e controllare che HA e tutti i plugin siano aggiornati all’ultimissima versione
ciao a tutti voi,
cosa usata come sensori di piggia/temperatura per questo addon?
Non c’e’ niente da fare. Ho dovuto ritornare alla versione di HA 0.112.4 perche’ con la 0.113.3 i popup non si chiudono piu’. Eppure e’ tutto aggiornato e cache svuotata.
Ciao a tutti,
oltre al problema postato sopra (a quanto pare ce l’ho solo io però) ho un altro problema: quando premo lo stop di un ciclo per esempio di test, ricevo questo messaggio:
“fallita chiamata a script/irrigation_cancel_irrigation. not a valid value for dictionary value @ data [‘entity_id’]. L’icona si aggiorna e passa dallo stop al play e l’elettrovalvola comunque si chiude per cui non è un problemone, ma vorrei sapere se capita solo a me come il problema sopra per cui forse è il caso di provare a reinstallare tutto?
Grazie mille
aggiungo i log:
not a valid value for dictionary value @ data[‘entity_id’]
16:06:47 – Home Assistant WebSocket API (ERROR) – il messaggio si è verificato per la prima volta alle 15:39:57 e compare 3 volte
irrigation_cancel_irrigation: Error executing script. Invalid data for call_service at pos 2: not a valid value for dictionary value @ data[‘entity_id’]
16:06:47 – Script (ERROR) – il messaggio si è verificato per la prima volta alle 15:39:56 e compare 3 volte
HELP ME!!!
Ho aggiornato hassio alla versione 14 e non mi funziona più la pagina per l’irrigazione, quando la carico ricevo questo errore:
ButtonCardJSTemplateError: TypeError: Cannot read property ‘state’ of undefined in ‘if (states[‘binary_sensor.irrigation_cycle_start_clash’].state == ‘on’) return ‘call-service’;…’
Ho sbagliato ad aggiornare? E’ successo qualcosa?
Grazie
Ciao Giuseppe,
guida fantastica: complimenti per la precisione.
Ho un problema che non riesco a risolvere: ho installato e sembra tutto ok. Ho anche configurato gli switch che comanderanno le elettrovalvole (sono Shelly 1, integrati in HA tramite cloud Shelly).
Il programma funziona in manuale ma non riesco a farlo partire in programmazione.
In Manuale attiva gli switch e registra l’irrigazione. In programmazione non succede nulla.
Hai idea di quale possa essere l’inghippo?
grazie molte,
Maurizio
Ciao, grazie dell’interessante guida, ma ho qualche dubbio.
Ho creato un sensore di pioggia usando il sensore porta Xiaomi e un sensore meccanico di sughero, quindi abbiamo il sensore in stato ON quando piove e OFF quando è asciutto.
Dove dovrei configurarlo esattamente per funzionarlo assieme al sistema di irrigazione? L’ho impostato in Weather Sensors -> Raining Now, inserendo il mio binary_sensor.sensorepioggia_contact, è corretto?
Inoltre non capisco come mai non c’è alcun grafico in Rainfall – Forecast Vs Actual, non ho comunque toccato alcuna impostazione per il Forecast locale.
Potete darmi qualche aiuto?
Grazie!
Ciao..
Ottima guida…l’ho seguita ma ho un problema credo con browse_mod,
mi si carica la pagina di Mygarden, ma se provo a cliccare sul numero per impostare le zone, non appare nulla…
Sicuramente è un problema di aggiornamenti plugin rispetto alle ultime versioni uscire e break changes
Thanks a lot for your detailed explanation – i’ve been using Kloggy’s irrigation system since V1 and had to fix some bugs after the latest home assistant updates – and guess what, i thought “lets try this V2″…some hours later, i stumbled upon your article and it solved my initial problems getting started with V2 – it working now! Thanks a lot, flowers happy, wife happy, me happy 😀 Cheers mate!
Thank you for your nice feedback!!
Ciao, grazie della guida! Tutto funziona.
Attualmente gestisco solo due zone, ma avrei bisogno di aumentare il numero di cicli. È possibile farlo? Sapresti suggerirmi un modo per farlo, anche se “poco grafico”? Grazie!
Ciao si è possibile con molto copia e incolla del codice originale… il problema è che alla prossima release dovresti fare tutto di nuovo
Ciao, grazie della risposta. Sapresti indicarmi più precisamente cosa duplicare? Grazie ancora!
CIAO
Sto cercando di installare questo bellissimo progetto sul mio HA (HA core-2021.11.5 – supervisor-2021.10.8) con il quale posso far funzionare 3 zone.
Installato tutto però la scheda “Irrigazione” non produce nulla e me ne sono accorto, andando a vedere il codice di alcuni .yaml che non risulta validato a causa di “Bad indentation of a mapping entry…”
Ad esempio:
“cattivo rientro di una voce di mappatura alla riga 40, colonna 24:
– ciclo: 1
^ ”
della pagina
view_garden_irrigation.yaml
ma così ne trovo qualcuna andando a vedere il codice delle altre pagine.
Non so se è un errore noto o se sto facendo qualcosa di sbagliato.
Ho visto che le guida sono un po’ datata in quanto sembrano cambiate i nomi delle pagine e dir per la nuova installazione.
Gli script li carica tutti anche come le resource ma se vado nella scheda “irrigazione”…..pagina bianca(o nera a seconda del backgroud scelto).
Anzi….andando a vedere i log trovo questo
Irrigation Master Control Switch OFF: Error executing script. Invalid data for call_service at pos 3: not a valid value for dictionary value @ data[‘entity_id’]
Chiaramente il sensor date time è stato aggiunto anzi…lo avevo già per altre applicazioni.
Qualche idea?
Grazie in anticipo per l’aiuto e per l’ottima guida che anche se a me non funziona ancora vedo molti che lce l’hanno fatta al primo colpo.
Salve,
ottima guida, dopo un di sbattimenti sono riuscito a configurare il tutto, mi chiedevo sarebbe possibile avviare più elettrovalvole contemporaneamente?
Grazie
Buongiorno, grazie mille. In teoria si con qualche modifica al codice, ma è meglio sempre far accendere una elettrovalvola alla volta per mantenere pressioni “decenti”
Ciao,
complimenti x la guida!
sono riuscito ad installare tutto, ora pero’ non riesco a controllare il mio Sonoff 4CH PRO R2(non tasmotato), ho i 4 switch che mi funzionano senza problemi in home hassistant ma qua non riesco a farli funzionare, dev’essere per forza tasmotato e devo passare per forza da MQTT? io uso Sonoff LAN installato con HACS.
Grazie in anticipo per la risposta.
Ho seguito tutta la gjuida, ma quando vado per aggiungere le zone, ma non si apre nessun pop-up..
Ho sistemato aggiornando i vari componenti.
Ciao a tutti, ho seguito la guida e tutto funziona, già questo mi sembra una buona cosa :).
Ora vorrei capire come mai riscontro dei problemi con le due funzioni legate alla temperatura e alla pioggia. se io imposto il check su “Adjust For Temperature” o “Adjust For Rainfall” vedo cambiare la previsione sul tempo di durata in modo che non comprendo.
ho impostato 4 zone queste iniziano l’irrigazione alle ore 5.47, il loro tempo di fine è 6.19, se metto uno dei due flag o entrambi il tempo di irrigazione si riduce a 5.51, cambiando ogni tipo di impostazione, tipo la temperatura di base o i giorni da prendere in considerazione come storico, non cambia nulla, anche impostando i miei sensori della temperatura o mettendo quelli di default, non cambia nulla. ma cosa sto sbagliando? qualcuno riscontra questo tipo di problema?
grazie
Se aggiorno HA a versioni successive alla 2022.5.5 il tasmota non viene più visto dal sistema, ma rimane comunque funzionante se gestito manualmente. Cosa può essere?